Have you ever visited a website and wondered which font does that website use? If you ever find yourself in such a situation, here are some methods to help you find the font used by any website on the internet.
There are multiple methods to find the name of the font used by a website. There are thousands if not hundreds of thousands of fonts out there and finding a good one to use on our website can sometimes be a challenging task. Often times we come across websites that use really cool fonts. If you want to use the same font on your website or design work then continue reading the article.

How to Find Font Used By A Website
There are multiple methods to find the name of the font. You can follow any method which you feel is easy for you. If you are a designer or someone who wants to find the font used by a website quite often then I would suggest you go with the first method otherwise follow the second method.
We have already shared a detailed guide on finding fonts from an image directly. If you want to find the font used in a banner, image or video, then do check out that guide.
Chrome Extension to find font used on a website
In this method, we will use a Chrome extension to find the font used on a website. If you need to frequently check for fonts from different websites then this is the method to go with. This method involves the installation of a third-party extension on your web browser. If you prefer not to install an extension or want to try a different method then follow the next method.
Before jumping in, make sure you have Google Chrome installed on your computer. This extension is available for Chrome only. There are other extensions for browsers like Brave, Firefox, Opera, etc as well.
First of all, head over to this page to install the extension on your web browser.
Click on the Add to Chrome button to add the extension to Google Chrome.

A popup will appear asking if you want to add WhatFont to Google Chrome and all the permissions the extension will have. Click on the Add extension button to proceed further.

Wait for a few seconds and the extension will be installed on Google Chrome.
To find the font used by any website, just visit the website.
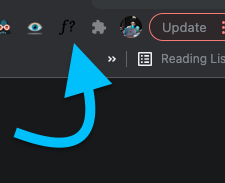
Once you are there on the website, click on the WhatFont extension icon from the extension panel.

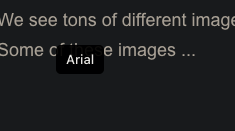
Now hover the cursor over any text and it will show the font name as a tooltip.

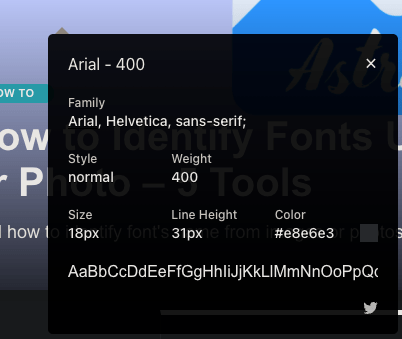
Just click anywhere on the page to reveal detailed info about the font. It will show details like:
- Font Family
- Style
- Weight
- Size
- Line Height
- Color
- Demo of the font as well.

Repeat the same steps on any website and this way, you can find the font used by any website with a single click. This is the one click solution to finding fonts used by a website.
Find Website Fonts with Inspect Element
For some reason, if you don’t want to use the extension to find the name of the font, you may use the built-in option in the web browser itself. The process will be a little complicated than the method mentioned above but gets the job done.
Inspect Element option is available on all leading web browsers including Chrome, Firefox, Opera, Brave, etc.
Visit the website of which font you want to find.
Once the website is completely loaded, look for the text block.
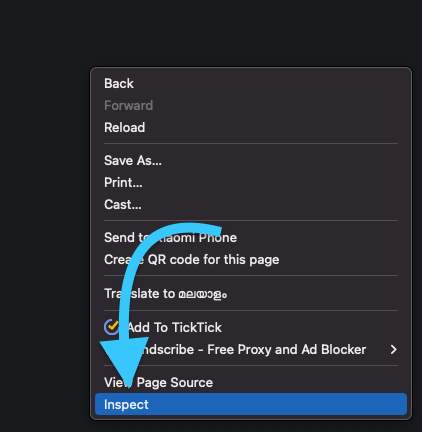
Once found, right-click on the text block and click on ‘Inspect’.

It will now open the Inspect Element panel of the webpage.
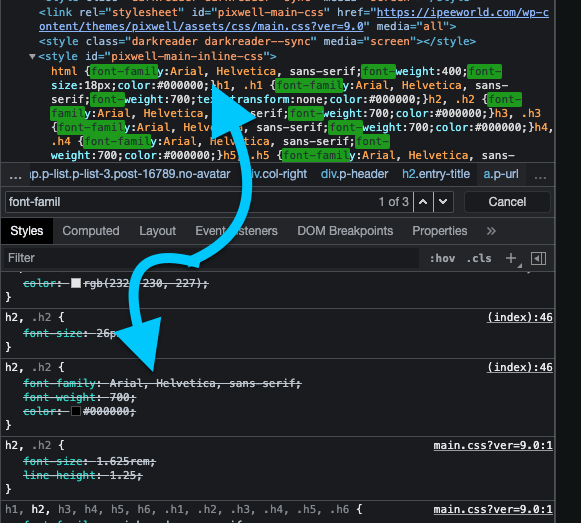
On the Inspect Element window, move to the Styles tab.
Now scroll down a little bit find the tag that says ‘font-family’. You can either look for it in the line of codes or use Ctrl + F to bring up the search box to search for it.
Next to the font-family tag, you will find the name of the font as the attribute.

Apart from the name of the font, you will also find other details like font style, size, weight, color, etc as well.
This is how we use the Inspect Element option of a web browser to find the font used by a website. Repeat the same steps and this way you will be able to find fonts from any website in less than a minute.
Find Website Fonts
This is how easy it is to find the font used by any website on the Internet. Font name is not something that cannot be hidden from the user or web browser. While parsing the webpage, the HTML codes will contain information regarding the font, size, weight, color and other details as such.